WordPress je skvělá platforma pro tvorbu webových stránek, eshopů, microsites, apod. Ale při nesprávné údržbě dokáže být znatelně pomalý. Naštěstí, díky nasazení správných pluginů, můžeme naopak docílit znatelného zrychlení webu.
1. Nástroje na měření výkonu a rychlosti webu
Nástrojů pro měření rychlosti webu je spousty, zde je výpis několika, které my pro testování rychlosti webu používáme a doporučujeme:
Google PageSpeed Insights
Tento nástroj od Google pro měření, využívá jejich nástroj, tzv. Google Lighthouse, který analyzuje webovou stránku a nabízí různé tipy a doporučení, jak daný web zrychlit.
Při otestování stránky tímto nástrojem se vám zobrazí skóre (0 až 100) dané stránky jak na mobilu, tak na počítači. Obecně platí čím větší skóre, tím líp. Cíl každé stránky by mělo být skóre aspoň větší než 90.
Pingdom Website Speed Test
Populární nástroj, který zobrazuje přehledně rychlost načtení stránky v sekundách, její velikost v MB a počet HTTP požadavků. Taky nabízí různé tipy jak zrychlit danou stránku. Na výběr je test z několika lokalit.
2. Výběr hostingu
Výběr kvalitního hostingu je důležitý začátek. V dnešní době by všechny hostingy měly podporovat PHP verzi 7+, HTTP/2, Gzip kompresi.
3. Content Delivery Network
Pomocí CDN umožníte načítání stránky a jejich obsahu ze serveru který je nejblíže vaší lokalitě. Tomu se docílí pomocí síti serverů po celém světě. Pokud cílíte na celosvětovou návštěvnost vaší stránky, tak vám CDN znatelně pomůže.
Pro WordPress doporučujeme plugin CDN Enabler od společnosti KeyCDN.
4. Výběr správné WordPress šablony
Pokud netvoříte vlastní WordPress šablonu, ale raději koupíte už hotové např. z Envato ThemeForest, tak je potřeba důkladně projít tuto šablonu, protože se občas stává, že se vývojáři těchto šablon snaží zakomponovat co nejvíce funkcionalit, které vy ne vždy potřebujete nebo využijete. A potom se zbytečně načítají soubory, které můžou zpomalovat stránku.
5. Optimalizace obrázků
V dnešní době velkou část stránek zabírají obrázky. Proto je potřeba všechny obrázky na stránce optimalizovat.
Prvním krokem je nahrávat pouze zmenšené velikosti obrázků, max. do 2000px. Poté daný obrázek zkomprimovat.
Existuje několik možností pro komprimování obrázků:
TinyPNG
TinyPNG dokáže zmenšit velikost obrázku až o 90%. Nabízí naráz optimalizovat až 20 obrázků, s velikostí max. 5MB. Existuje taktéž WordPress plugin, který je ale omezený v počtu 500 kompresí za měsíc. Jelikož si WordPress automaticky vytváří několik velikostí obrázků, tak pokud máte na stránce 100 obrázků a každý má 5 velikostí, tak jste dosáhli limitu. Pro kompresi více obrázků pak bude potřeba zakoupit placenou verzi pluginu.
Squoosh
Squoosh je komprimovací služba od Google, která umožňuje jak obrázek zkomprimovat, tak taky pozměnit jednotlivé nastavení komprese, zatímco zobrazuje, jak daný obrázek bude po kompresi vypadat.
Resmush.it
Resmush.it poskytuje skvělý WordPress plugin, který umožňuje zkomprimovat všechny obrázky aktuálně nahrané na WordPress stránce, a taky zkomprimovat obrázek rovnou při nahrání. V počtu kompresí není nijak omezený a je zcela zdarma. Jediné omezení je ve velikostu obrázku pro kompresi, což je 5 MB.
Optimus
Optimus je další skvělý WordPress plugin, který je ale značně omezen ve své bezplatné verzi, kde nabízí kompresi obrázků maximálně do 100 kB. Taky nabízí kompresi všech aktuálních obrázků a při nahrání, ale v placené verzi má možnost převedení obrázků do WebP formátu.
6. Cache
Cache je důležitý faktor pro optimalizaci stránky, který dokáže rapidně zrychlit načtení. Cachování má několik různých typů. WordPress cachovací pluginy většinou hlavně vytváří diskovou cache. Ta funguje tak, že při první návštěvě stránky, se při načtení vytvoří statické html soubory, kde jsou všechny obrázky, texty atd. už přednačtené, takže při další návštěvě dané stránky se nemusí celý obsah načítat znovu. Toto dokáže znatelně zrychlit stránky.
Cache enabler
Jednoznačně nejlepší bezplatný wordpress plugin na cachování. Velice jednoduchý na nastavení. Jedna z jeho předních vlastností je automatické nahrazení png a jpg obrázků, jejím webp formátem, pokud je k dispozici. Plugin dokáže sám zjistit, jestli prohlížeč podporuje webp obrázky nebo ne.
7. Minifikace CSS a JavaScript souborů
Zmenšení velikosti, jakou stránka zabírá, je další cesta ke zrychlení. Minifikace je proces, kdy se automaticky u CSS, HTML a JavaSCript souborů odstraní všechny mezery a nové řádky, což dokáže znatelně zmenšit velikost souborů a tím rychlost načtení.
Autoptimize
Autoptimize je nejpoužívanější wordpress plugin na minifikaci HTML, CSS a JavaScript souborů. Plugin dokáže zminifikovat CSS, HTML a JavaScript soubory, spojit soubory stejného typu do jednoho, a taky přesunutí JavaScript souborů do patičky stránky.
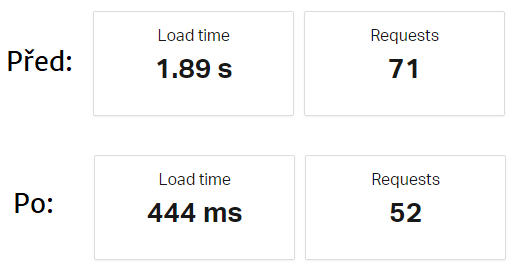
Po nasazení pluginů Cache enabler a Autoptimize a otestování rychlosti pomocí nástroje Pingdom na stránku našeho klienta ARES jsme dosáhli takovýchto výsledků:

8. Optimalizace databáze
WordPress si automaticky uchovává staré verze příspěvků a stránek po každé úpravě. Pokud počet starších verzí není nijak omezený, tak se při větším počtu stránek dokáže databáze kvůli tomuto znatelně zvětšit a zpomalit.
WP-Optimize
WP-Optimize je skvělý wordpress plugin na pročištění a optimalizaci databáze. Umožňuje taky možnost smazat tabulky v databázi, které vytvořil některý plugin a zůstaly v databázi, i když jste ten plugin smazali.
9. Lazyload obrázků
Další technika pro zrychlení stránky je tzv. Lazy loading. To spočívá v tom, že se obsah načte až když je ve viditelné části obrazovky. Běžně je to používané u obrázků. Při návštěvě stránky se načtou pouze obrázky které jsou hned viditelné. Ty co nejsou hned viditelné (např. jsou nad nebo pod aktuální viditelnou částí stránky) se načtou pouze až když se na ně sjede. To umožní při prvnotním načtení stránky zredukovat počet načtených souborů, a tedy celkovou rychlost načtení stránky.
Lazy Load by WP Rocket
Lazy Load by WP Rocket je wordpress plugin, který doporučujeme pro jednoduché a efektivní nastavení lazyloadingu. Podporuje lazyloading jak obrázků, tak i iframe a vložených youtube videí na stránce.
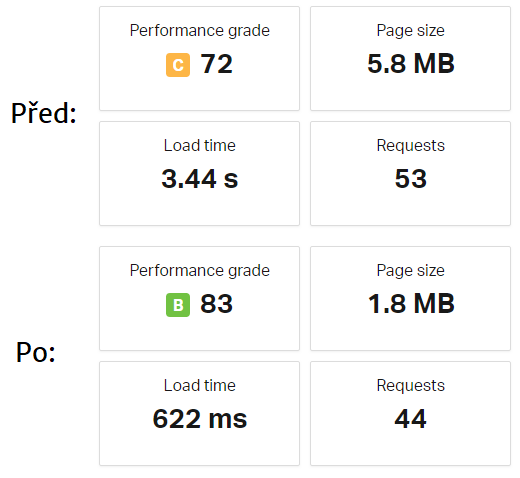
Jako demonstraci možného výsledku, kterého jsme dosáhli po celkové optimalizaci na webu Moje Finance Zlín zde máme ukázku testovanou nástrojem Pingdom:

Pokud máte další dotazy k této problematice nebo byste nám rádi svěřili tvorbu webových stránek, neváhejte nás kontaktovat na info@imperialmedia.cz nebo volejte na 571 117 400.
